
Todos conocemos el mundo digital, y sabemos que optimizar el rendimiento de un sitio web es esencial para atraer y retener usuarios. Una de las herramientas más versátiles y comunes para lograrlo son los que conocemos como plugins. Estos complementos permiten ampliar las funcionalidades de una plataforma sin necesidad de programar desde cero, lo cual te ahorra muchísimo tiempo. En este artículo, hablaremos un poco sobre qué son los plugins, cómo se utilizan para mejorar el rendimiento de tu web y cuáles son los más recomendables para usar.
¿Para qué sirven los plugins?
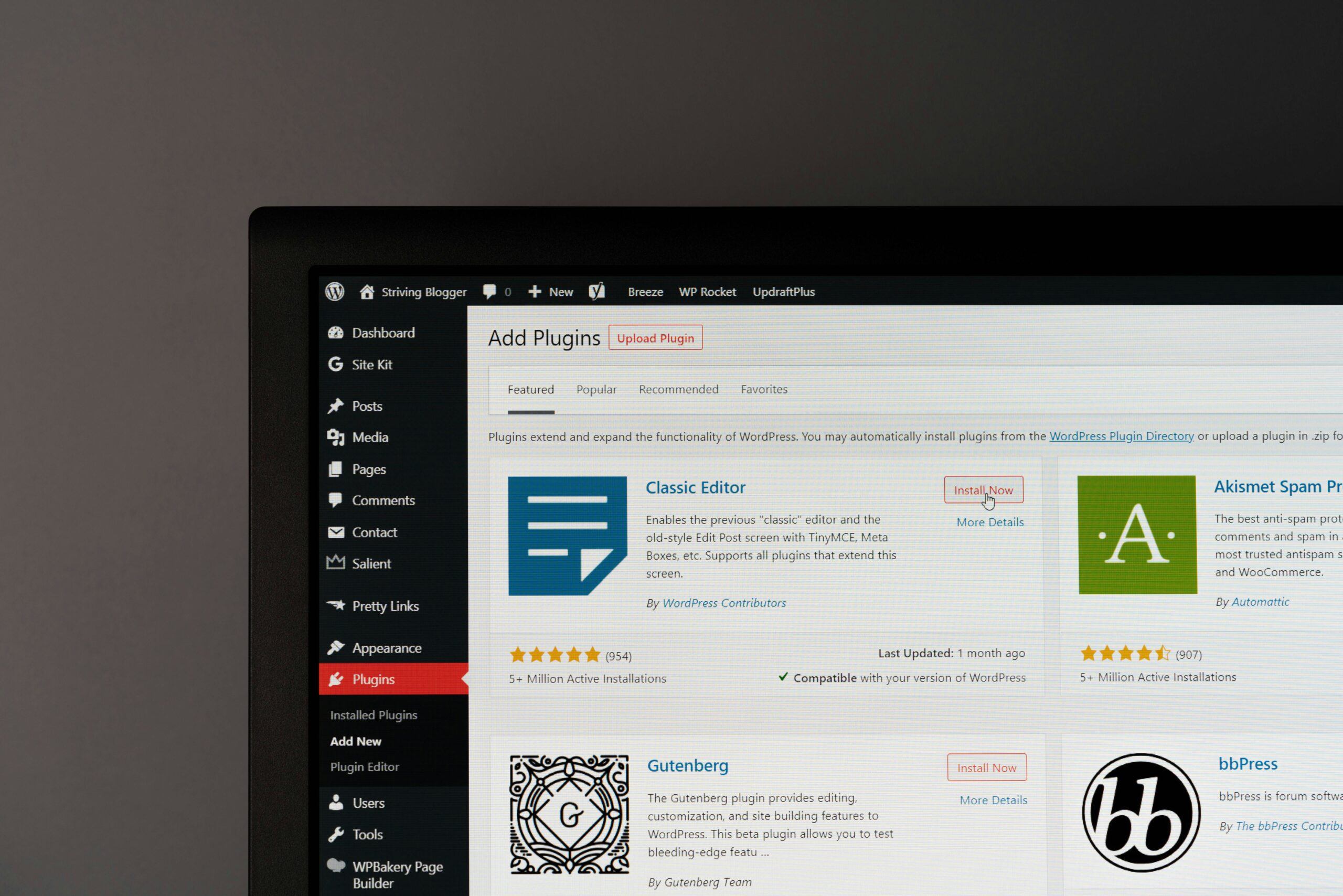
Los plugins son módulos de software que se integran en una plataforma principal (como WordPress, navegadores web o incluso diferentes editores de texto) para ampliar todo aquello que pueden hacer. Su principal función es ofrecer soluciones prácticas y rápidas sin tener que modificar el código original del sistema, de esta forma te ahorras mucho tiempo y trabajo al modificar.
Imagina el caso hipotético de que tu sitio web necesita una galería de imágenes, un formulario de contacto o una herramienta de análisis de velocidad. En lugar de contratar a un desarrollador para que lo programe desde cero y le añada todas estas funcionalidades adicionales, puedes simplemente instalar un plugin que ya cumpla con estas funciones. Esto te va a ahorrar mucho tiempo, dinero y facilita la personalización del sitio a tu medida.
En el contexto de una web, especialmente en CMS como WordPress, los plugins pueden servir para:
- Aumentar la velocidad de carga.
- Optimizar imágenes automáticamente.
- Mejorar el SEO.
- Añadir funciones de seguridad.
- Habilitar formularios, sliders, tiendas online y más.
¿Cómo puedo utilizar los plugins para mejorar el rendimiento de mi web?
Cuando usas los plugins estratégicamente puedes marcar una gran diferencia en la velocidad, estabilidad y experiencia del usuario que utilice tu sitio. Aquí te dejamos algunos consejos para aprovechar su potencial:
1. Escoge solo lo necesario
Instalar muchos plugins puede generar lo contrario al objetivo: un sitio lento y pesado, ya que por supuesto, cada uno de ellos tiene su peso dentro del servidor. Evalúa cuáles son esenciales para tu proyecto y evita los que duplican funciones o no aportan valor directo.
2. Opta por plugins bien valorados y actualizados
Los mejores plugins suelen tener una comunidad activa, actualizaciones frecuentes y una puntuación alta. Esto te puede ofrecer una idea de si funcionan correctamente, si son compatibles con tu versión del CMS y por supuesto, si están libres de vulnerabilidades.
3. Usa plugins orientados al rendimiento
Existen plugins específicamente diseñados para mejorar el tiempo de carga, gestionar la caché, optimizar imágenes o cargar scripts de forma inteligente. Si sabes usarlos, puedes hacer que tu web pase de parecer una web lenta y pesada, a una ultrarrápida y ligera.
4. Mide antes y después
Antes de instalar un plugin, deberías analizar el rendimiento de tu web con herramientas como Google PageSpeed Insights o GTmetrix. Luego de instalarlo, vuelve a medir. Así sabrás si realmente te están aportando mejoras o si debes buscar nuevas opciones.
¿Qué plugins son recomendables para mejorar el rendimiento de mi web?
Hay demasiadas opciones en el mercado como para contarlas todas, pero algunos plugins han demostrado con creces su eficacia. Aquí te presentamos tres altamente recomendables para optimizar tu sitio:
WP Rocket
Este es uno de los plugins de caché más populares y completos para WordPress. WP Rocket mejora el tiempo de carga al crear versiones estáticas de tu sitio, comprimir archivos CSS y JavaScript, y habilitar la carga diferida de imágenes (lazy load). Su interfaz es amigable incluso para usuarios sin experiencia técnica, y ofrece resultados notables desde el primer momento.
Entre sus principales ventajas se incluyen:
- Activación inmediata tras la instalación.
- Mejora el puntaje de rendimiento en Lighthouse y Core Web Vitals.
- Funciona bien con la mayoría de los temas y otros plugins.
Smush
Las imágenes suelen ser responsables de gran parte del peso de una web. Smush es un plugin especializado en la compresión y optimización automática de imágenes, sin pérdida de calidad visual.
Con Smush puedes:
- Comprimir imágenes de forma masiva o individual.
- Activar la carga diferida.
- Redimensionar imágenes automáticamente al tamaño adecuado.
Gracias a esto, tu web se vuelve más ligera y rápida, mejorando la experiencia del usuario y el posicionamiento en buscadores.
Asset CleanUp
Muchos sitios cargan scripts y estilos innecesarios en páginas donde no se usan, lo que ralentiza su funcionamiento. Asset CleanUp te permite controlar qué archivos CSS y JS se cargan en cada página, evitando recursos innecesarios.
Este plugin es ideal para quienes buscan un control más granular del rendimiento, y es especialmente útil en webs con muchos plugins o recursos externos.
Expande tu visibilidad
El uso de plugins adecuados no solo mejora la velocidad del sitio, sino que también potencia su posicionamiento SEO. Google premia los sitios rápidos y con buena experiencia de usuario, lo cual se traduce en más visitas orgánicas y mayor visibilidad.
Además, plugins como los de SEO o Analytics ayudan a entender el comportamiento del usuario, identificar páginas lentas o con errores, y tomar decisiones informadas para seguir mejorando.
Los plugins mejoran tu web y se hace más fácil hacerle seguimiento y optimizaciones
Gracias a los plugins, tareas complejas como el análisis de rendimiento, la limpieza de la base de datos o la implementación de técnicas avanzadas de optimización se vuelven accesibles para cualquier persona, incluso sin conocimientos técnicos.
Por ejemplo, puedes:
- Monitorizar el tiempo de carga en tiempo real.
- Automatizar tareas como borrar la caché, limpiar transitorios o comprimir archivos.
- Configurar reglas de optimización según el tipo de dispositivo o ubicación del usuario.
Todo esto desde un panel visual, intuitivo y con soporte en línea.